Articles
…Check out Upcoming for more articles in the queue!



In this story you will learn how to proxy HTTP requests in Angular. We will look at the typical use cases and the implementation details.

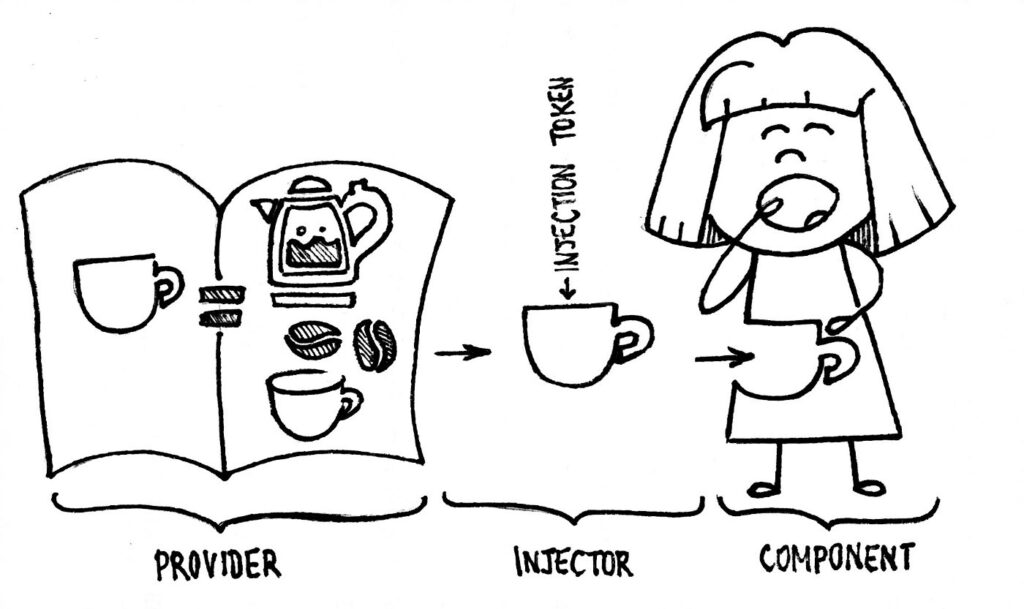
In this story I describe the concept of dependency injection in Angular with the help of a café as a metaphor. Dependencies become beverages, Injector is the waiter, “the soup of the day” is provided by an InjectionToken.


Hardcoded values, HttpInterceptor, json-server or cookies — what is the best way to mock your backend?

You will learn how to use InjectionToken to configure your shared services and components.

Less Angular, more talking about Angular. In December 2021 I attended my first in-person conference. Though I’ve had some talks at remote conferences before, that was quite a different experience. To help fellow speaker, I’ve shared my personal tipps and tricks to handle anxiety when standing in front of the “real” audience.






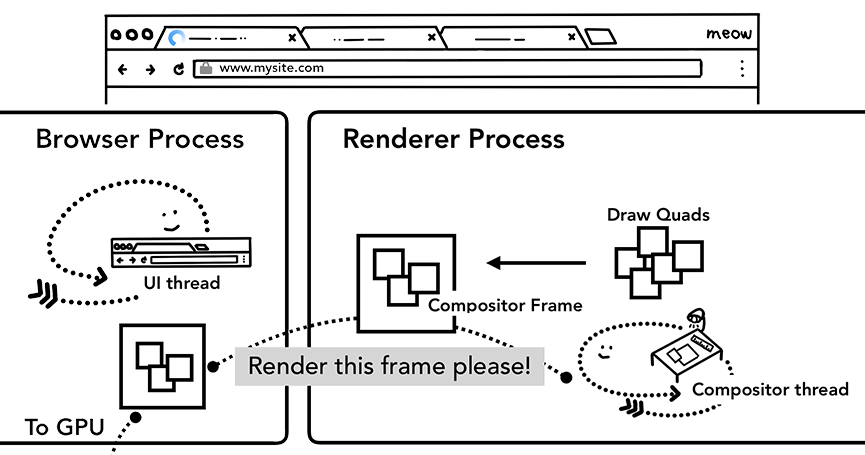
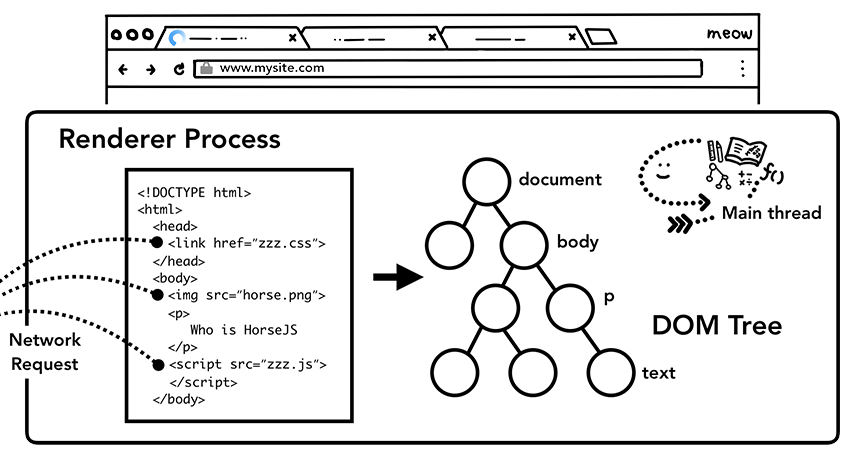
The DOM is somehow inconspicuous. Many have heard about it and know what this abbreviation stands for. However, not everyone can explain what the actual value DOM is. This story covers shadow DOM, virtual DOM and touches upon the incremental DOM which is used in Angular.
German version here


Do you want to display the list of your stories in an Angular application? This step-by-step guide helps you to do it. We will work around CORS and formatting issues so that you finally can ngFor-loop your content.